I decided to add a QR code to the design, a QR code is similar to a bar code and can be read by smartphones, the code can be interpreted as a variety of things such as a social check in command or unlocking a feature within a specific app, in this case the QR code is just a link to a URL www.contactengage.com.
I initially used the QR generator at qrstuff.com this tool allows a lot of customisation, but in this case I just stuck with the standard then downloaded the QR code to my PC.
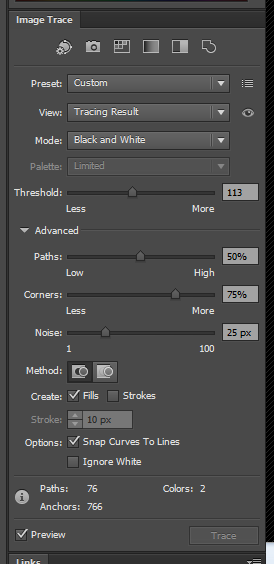
Once I downloaded the Image I pasted it into Illustrator I proceeded to vecotrise the image, To do this I used the Live Trace this tool is great for quickly changing a bitmap image into a vector image, to access this tool you can go to window > image trace, but I chose to change the layout to tracing as this brings up other relevant tools.
Once the Image Trace tool is visible, it’s best to choose the most relevant preset, this will pick the best starting point, the sliders can then be adjusted until the result looks as good as possible.
Often it is impossible to get a perfect image with this tool, as can be seen bellow a lot of the edges are at an angle, to get this perfect a professional would probably trace by hand with the pen tool, but this is a lot more time consuming, in this case I have tested the QR code and it is fully functional.
Google Goggles recognising the code.






No comments:
Post a Comment