To create the ending animation of my trailer I used Adobe After Effects, After Effects is a video this is rather complex so I will not cover every aspect of the software, but I will explain the methodology of designing this animation.


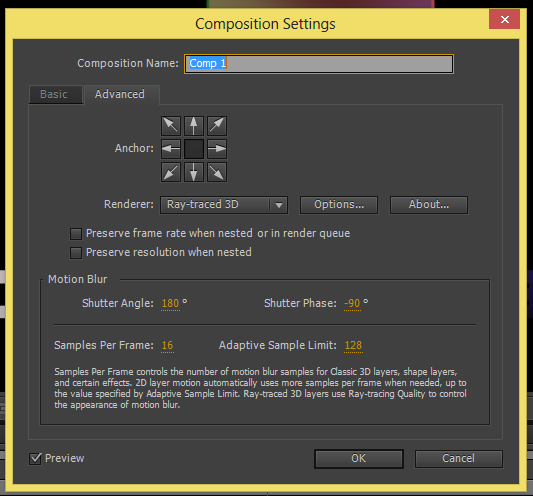
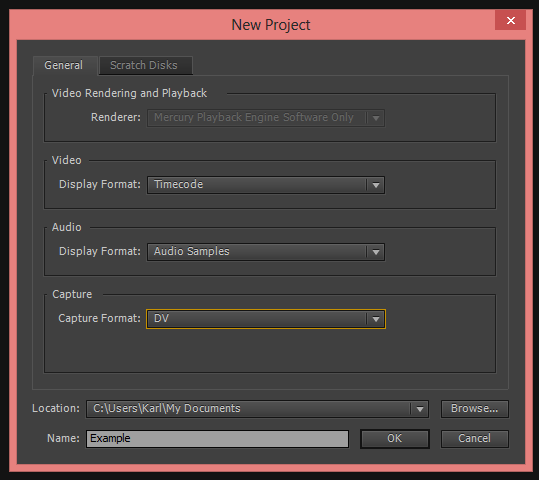
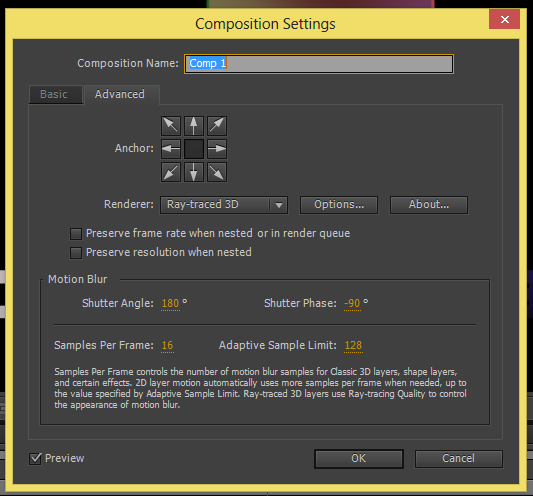
Once a new project is opened it is important to change the renderer to Ray-traced 3D as this allows more options when manipulating shapes.
The rendering quality should be set to 1 or 2 while the project is being worked on, this will give better performance while editing, then for the final render increase it to somewhere between 5 and 9 for greater quality.

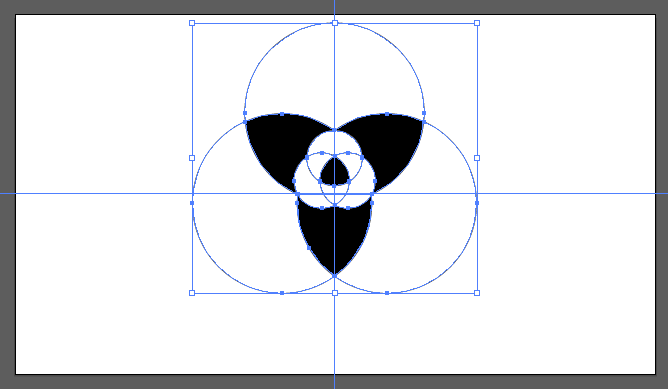
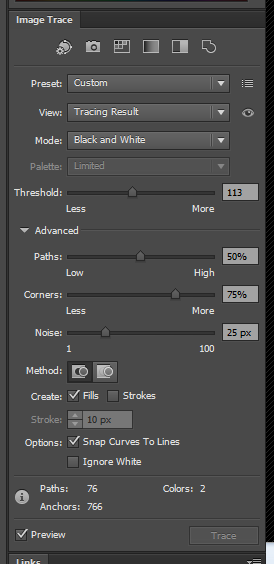
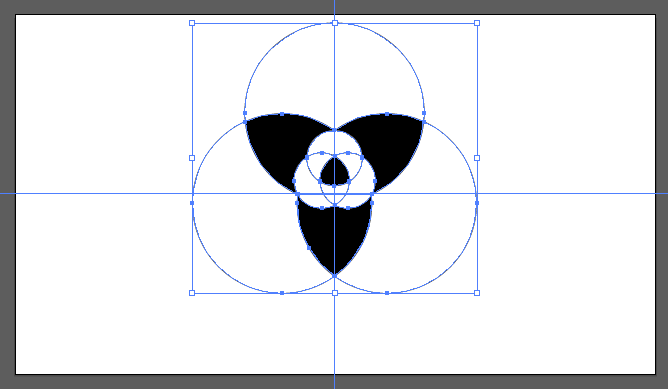
The crop circle logo design would be imported into After Effects, but it’s easier to edit the vector before importing than edit it while it is in After Effects, so I made a new Illustrator canvas at 720p resolution and prepared the ai to where I wanted it to be on the animation.
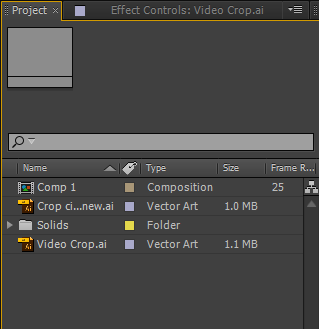
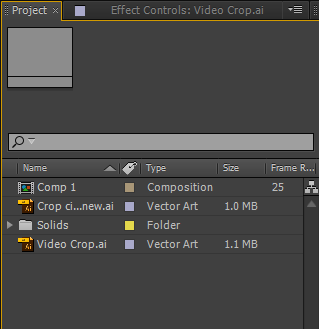
After importing the Illustrator file vie file > import you will see it appear on the project panel, drag it down onto the timeline.


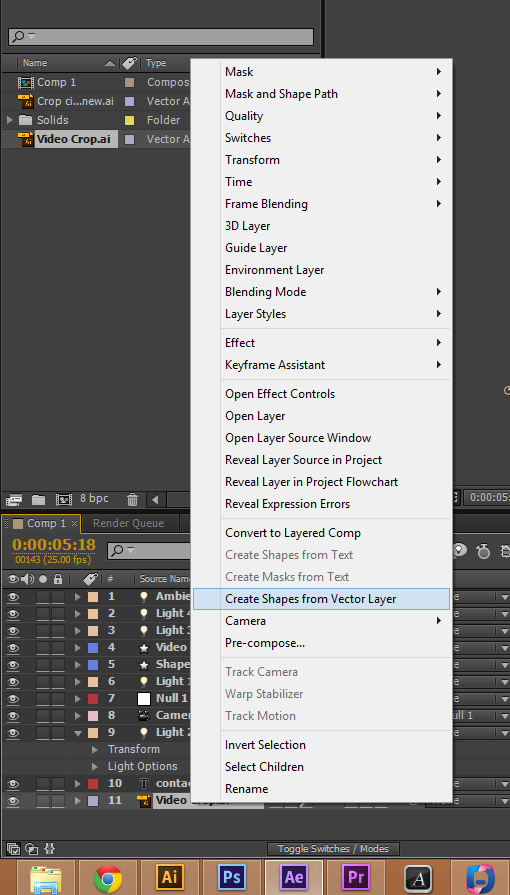
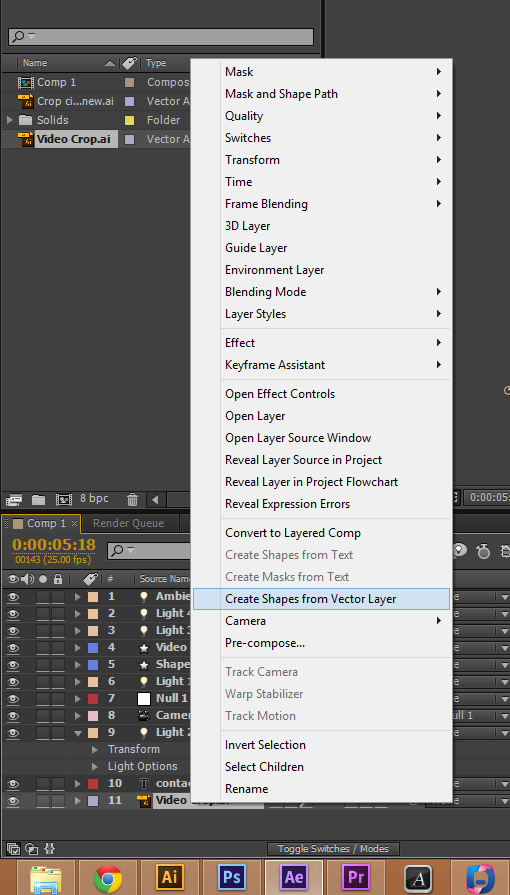
To make this manageable right click and select Create Shapes From Vector Later, a new item will appear and the .ai can be removed.

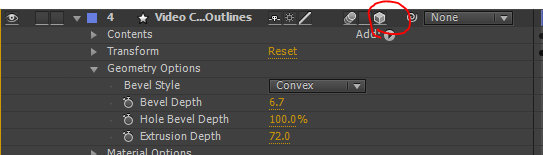
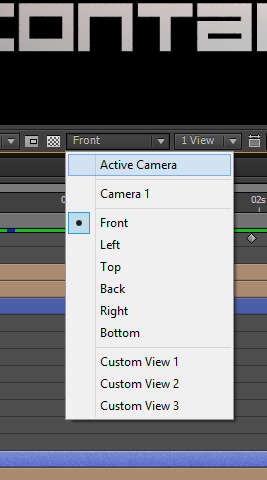
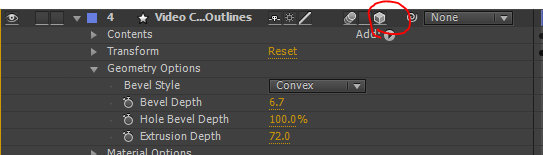
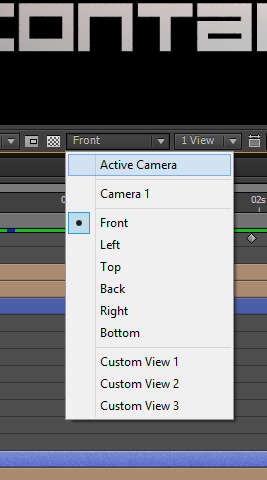
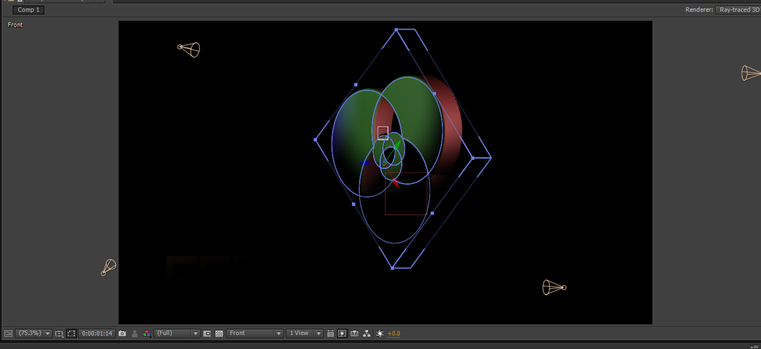
clicking the icon circled will enable 3D prosperities, these are categorised under Geometry Options, edit these as desired, you can change the viewing angle of the shape as shown below.

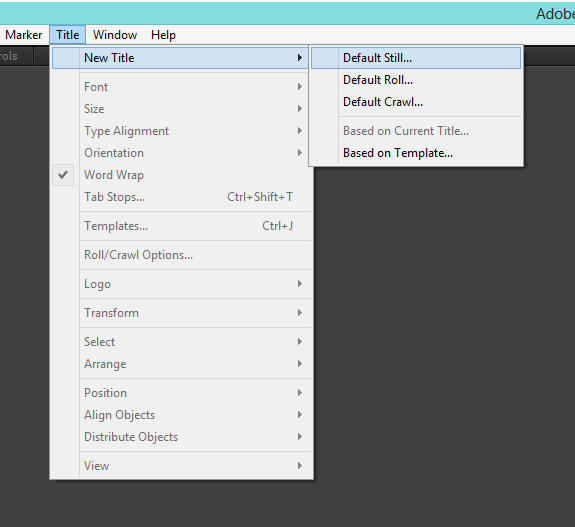
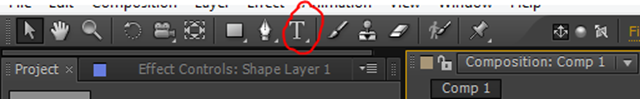
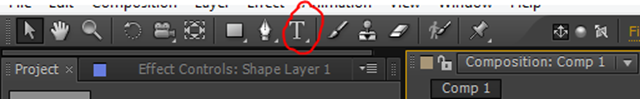
After this step I added the text, with the tool shown below, this works as you would expect, I didn't;t add any 3D effects to the text as it is only viewed from the front.

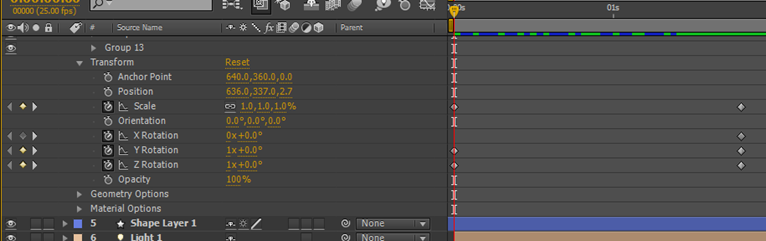
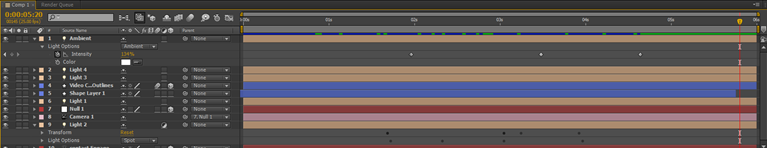
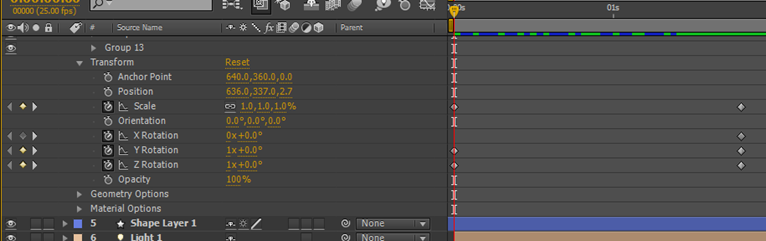
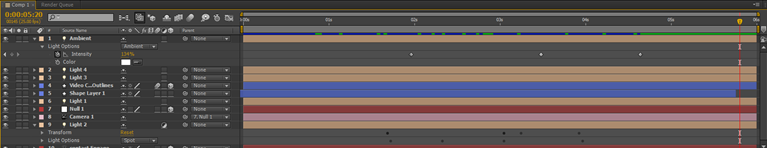
Once I had everything laid out the way I wanted I proceeded to animate, This is done with key frames, all the properties of shapes are editable as shown below, moving the current time indicator and pressing the icon next to the property locks that property onto that frame,
For example the Scale of the logo is set to 100% at around two seconds and 0% at the very beginning, this causes the logo to increase in size over the time specified.


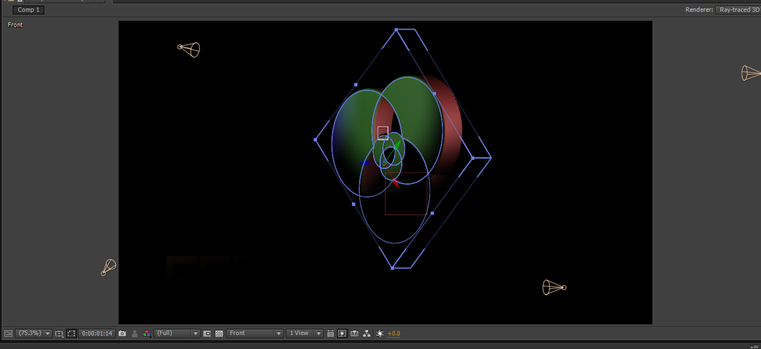
The colour was added with animated lights, lights can be added via Layer > New > Light there are a few different types of light, the majority I used were spotlights with various colours.
These lights were animated in the same way as the logo only changing aspects such as position, brightness, point of interest and cone angle.
The lights can be seen below.


At the end of the animation the objects are both made bright white, this was done by animating the brightness of an ambient light, ambient lights have no physical position, they simply light up everything on screen.
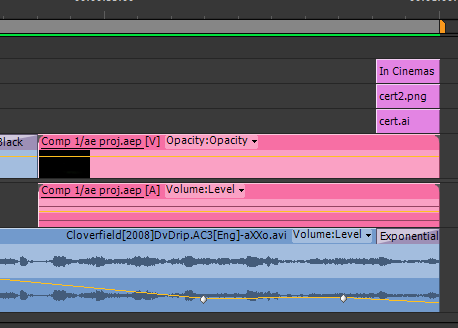
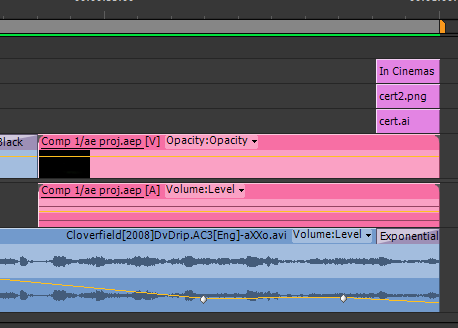
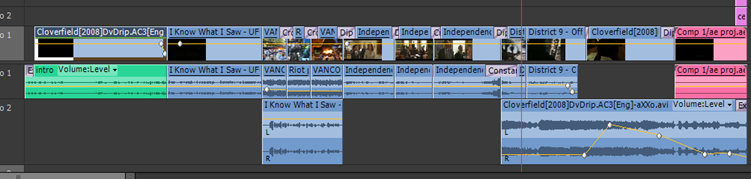
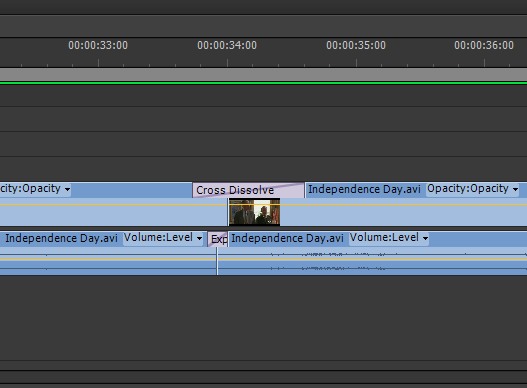
The animation was then imported to Premiere, newer versions of Premiere and After Effects support a feature named “Dynamic Link” which allows premiere to import an After Effects project file without it being rendered, this means that the animation can be added to a sequence in Premiere and still be edited in After Effects. If this animation needed to be in another software it would have to be rendered and exported as a video file.